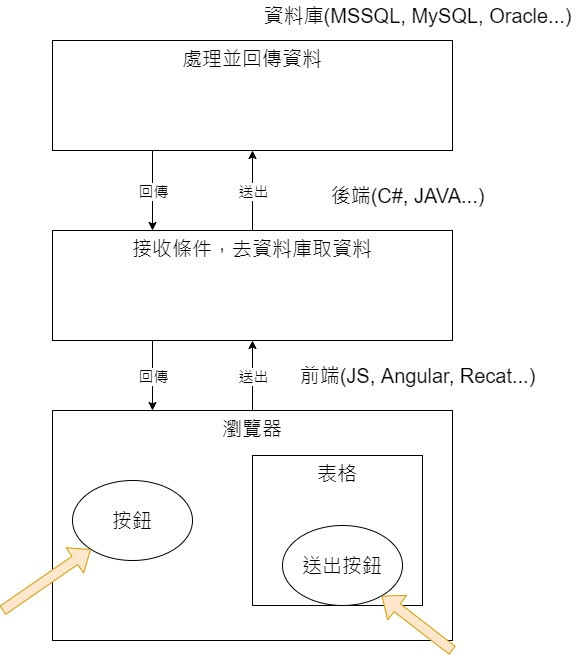
筆者對網站的認知為前端、後端及資料庫,使用者在瀏覽器畫面按下按鈕或是送出表格,觸發前端事件,將收集起來的條件打包送往後端,後端接收條件後去資料庫據此處理判斷,撈出使用者想要的資料後,後端將畫面、資料回傳給前端,前端再將相應資料呈現在畫面上,這就是最原始的前後端交流。

後來有人發現每次都要刷新頁面實在太麻煩,而發展出了可以非同步執行的Ajax技術,假如一個事件A沒做完的話,其他事件B, C不會等A做完,而是會自己往下做,如此一來當使用者送出表單時,網頁不會一直跑小圈圈等待刷新,而是會先讓使用者看到畫面,其他事在使用者看不到的地方繼續處理,這樣大大提升了使用者體驗。
由於動態網頁規範已經被JS統一,即便後來出現強型別的TyepScript(也就是Angular, React等前端框架使用的語言),最終仍要編譯成瀏覽器認識的JS,且TyepScript也是奠基於JS,所以一個後端工程師若要自己寫個網站,就不可避免地必須跟JS打交道,對於習慣強型別的人來說無異從頭拓荒,若是遇到公司規範不嚴又遇到喜用任意型別的同事,一個變數可以一下裝載number,一下又裝載string,就足以讓人抓狂了,幸好這時Blazor出現了。
Blazor是Browser和Razor的合成字,代表在瀏覽器上執行的Razor元件。
Blazor分為兩種模式,WebAssembly Hosting及Server Hosting,簡單來說就是Client side及Server side,兩者各有優缺點。不過在繼續說下去前要先說明WebAssembly是什麼。
WebAssembly簡稱Wasm,是一種二進位表示語言,任何程式語言經過特定Complier編譯都可以轉成Wasm,Wasm的優點是將整包程式傳到瀏覽器而不需要伺服器,由於二進位且已經編譯過的關係,渲染網頁的速度會比JS更快,檔案也會更小。
Blazor WebAssembly是將編譯過的dll檔案及.NET執行環境打包後送到使用者的瀏覽器,所以第一次建立連結時會比較慢;Blazor Server則是在伺服器跟瀏覽器之間建立SingalR連結,當瀏覽器觸發事件後,Server處理完不是整頁刷新(將所有Html元素送往前端),而是透過SingalR將被更動的元素(如div)送往瀏覽器,這是因為Blazor也是如Angular使用SPA(Single Page Application)模式,從頭到尾只有一個頁面,上面佈滿了不同功能的Components,觸發事件只會更新相關Component。
Blazor WebAssembly
優點:
缺點:
Blazor Server
優點:
缺點:
若將Blazor WebAssembly和Blazor Server的優缺點分別列出,可以看到沒有一種模式是最完美的,只有最適合的。如果已經有了其他程式語言架設的伺服器如PHP, Node或是Rails,需要一個提供給使用者且不需要時刻連接伺服器的Client端程式,Blazor WebAssembly就是很好的選擇,且Blazor WebAssembly具有PWA(Progressive Web App)功能,雖然以網站模式開發卻能讓使用者像下載軟體一樣下載到桌面或是手機,知名網站如Twitter, Pinterest, Starbucks都是知名例子,如果用電腦開啟Twitter網站,就能在網址列最右方看到下載的按鈕;而如果需要從無到有生出一個需要頻繁連接伺服器(如對資料新增、修改、刪除)的網站,就適合用Blazor Server。
不過Blazor畢竟是微軟的新產品,筆者也只用過ASP.NET Core搭配Blazor,Blazor WebAssembly想跟PHP等非微軟伺服器整合或許會有其他要注意的地方,若有相關需求的人可能要多方考量。
講了一大堆文字,想必還是很多人跟筆者一開始接觸時有看沒有懂,明天筆者會將兩種專案都開起來,讓大家看一下兩者差在哪裡。
Ref: What is Blazor
Ref: ASP NET Core blazor hosting models
Ref: The Differences Between Blazor WebAssembly And Blazor Server
Ref: 了解 WebAssembly 的基礎使用方法
Ref: WebAssembly design
Ref: WHAT IS A CDN & WHERE DOES IT SHINE?
Ref: Twitter
